Introducing the Siteglide Design System

Why does Siteglide not offer Templates or Themes?
Many agencies are used to using Templates/Themes to speed up the development flow but often this causes problems/issues, devalues the service and leads to bad practice. We believe in Frameworks and following Best Practice standards. As a result we have created the Siteglide Design System which offers a Framework to deliver quality solutions to clients every time and with hugely increased efficiency.
What is a 'Design System'?
“A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications.” - Invisionapp.com

What is different about the Siteglide Design System?
The Siteglide Design System (DS) takes the fundamentals of a standard Design System but integrates it tightly into the front end development process when building websites into Siteglide.
There are 2 elements to the Siteglide Design System:
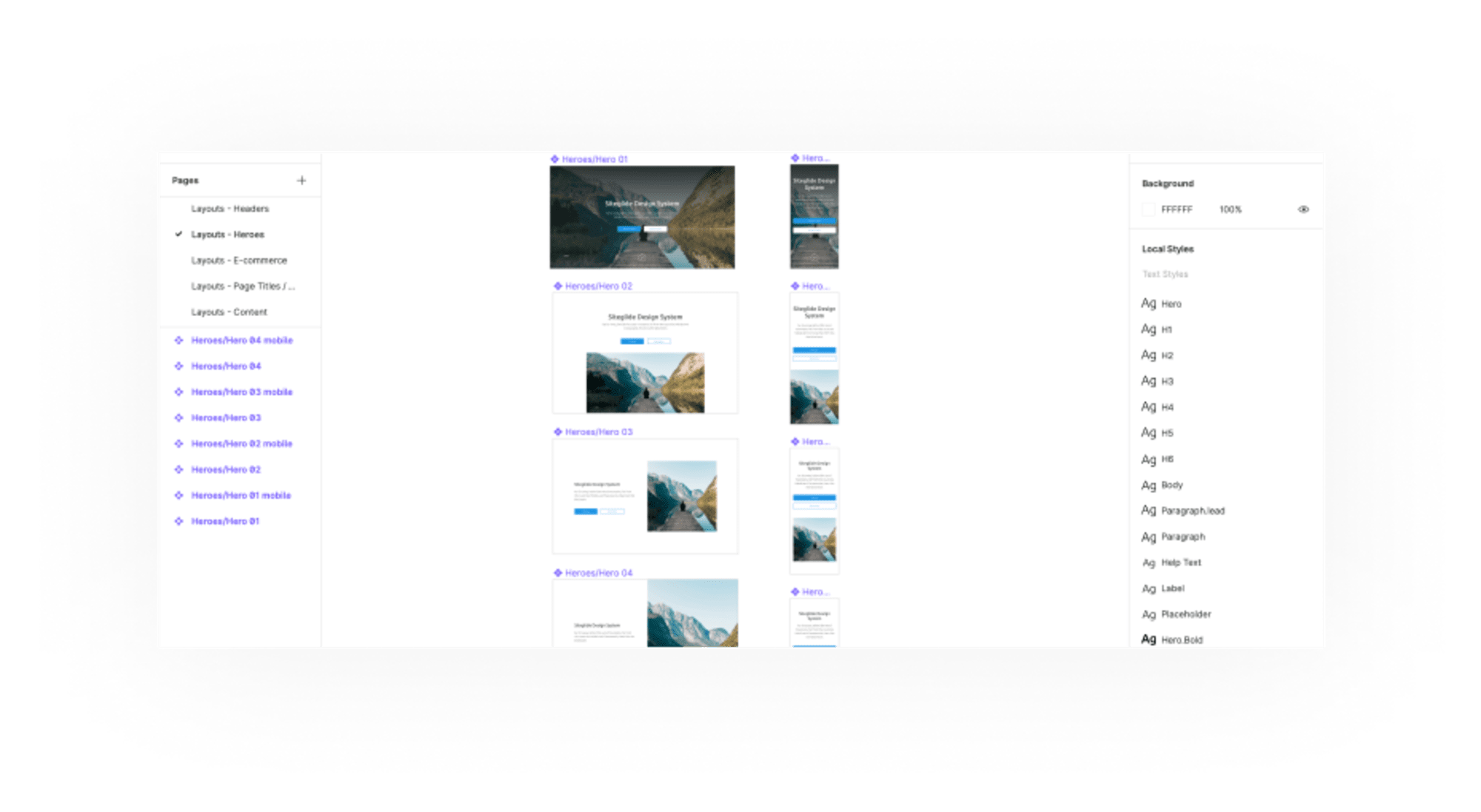
- Design Process - Figma
- Development Process - Layout Library
In Figma (an online design tool similar to Sketch, Photoshop) an agency would take the various modular layouts and piece them together into Page Templates and Page Layouts. The design process with the client can be far more efficient as they can quickly mockup wireframes and clients can comment on and interact during the process.